Html リンク 色 変えない 192285-Html リンク クリック後 色 変えない
} ですがこれだと h1 と a タグに同じ色をあてたいときに h1, a それぞれに色を指定しないといけません これだとちょっとだけ汎用性が失われちゃいます そこで使えるのが inherit です!←紫色 } ahover { /*マウスが上に乗っている状態*/ color#FF0099;Css 画像 html リンク 色 変えない リンクホバーに画像を表示する (2) 私はこれを使って作業しています。

Pixivのキャプションについて リンクや色のつけ方などまとめ でざいま
Html リンク クリック後 色 変えない
Html リンク クリック後 色 変えない-上記のリンクは、ahoverに対して下線を引くように設定しています。 今度は下線の色と形状を変更してみましょう。 リンク毎に下線の色を変えて、下線も点線に変更してみます。 サンプルメニュー1 サンプルメニュー2 サンプルメニュー3 下線の形状を変更することは"textdecoration"では出来ないため、下線は消してしまって"borderbottom"で線を引いています。 ("border"に · 現在html,jqueryを使ってフロントサイドの実装をしています。 その中でボタンを非活性にする処理があります。 私はボタンタグに「disabled」を追加して非活性にしました。 そうするとグレーぽい色になってしまいます。 それをグレーぽい色にせず、そのままの色にすることはできますで



Rails リンクを作成する Qiita
このHTMLタグを使うことで下線(リンクのアンダーライン)を表示させない事ができます。 通常のリンク場合だと下記のリンクのように下線(リンクのアンダーライン)が表示されます。 初心者のブログ作成 HTMLタグ研究所! ※ 説明用なのでリンクは順番に気をつけながら記述しましょう。 alink { /*アクセスしたことのないリンク*/ color#0000FF; · 例えばheaderにあるリンクテキストは白、コンテンツ部分にあるリンクテキストは黒、レフトメニュー部分のリンクテキストは灰色等、文字色が異なります。 この場合、訪問後の色を変えたくない場合は、 header avisited{color white;} contents avisited{colorblack;}
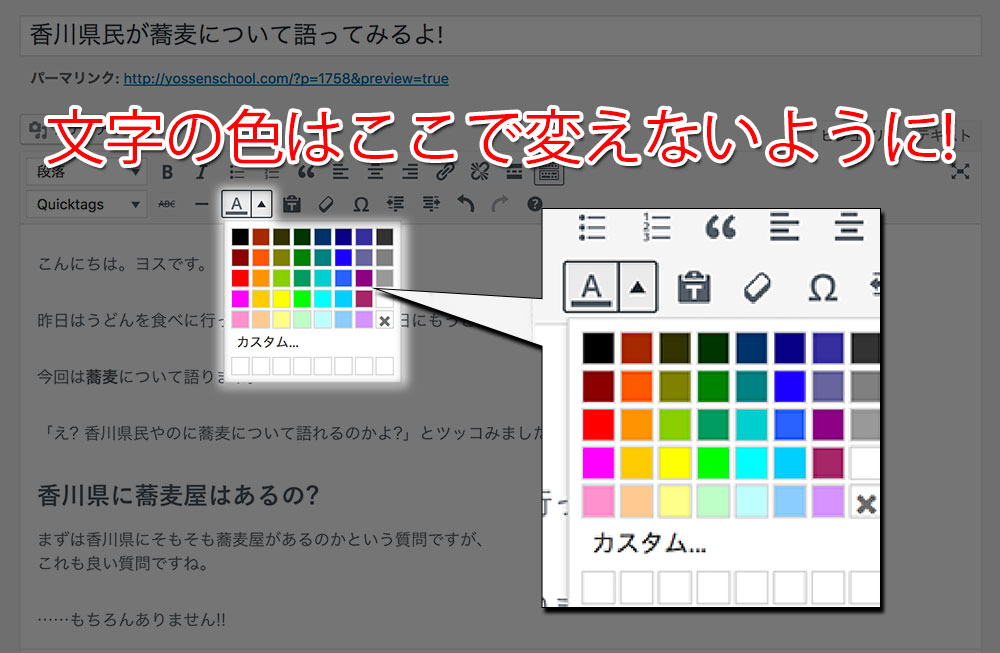
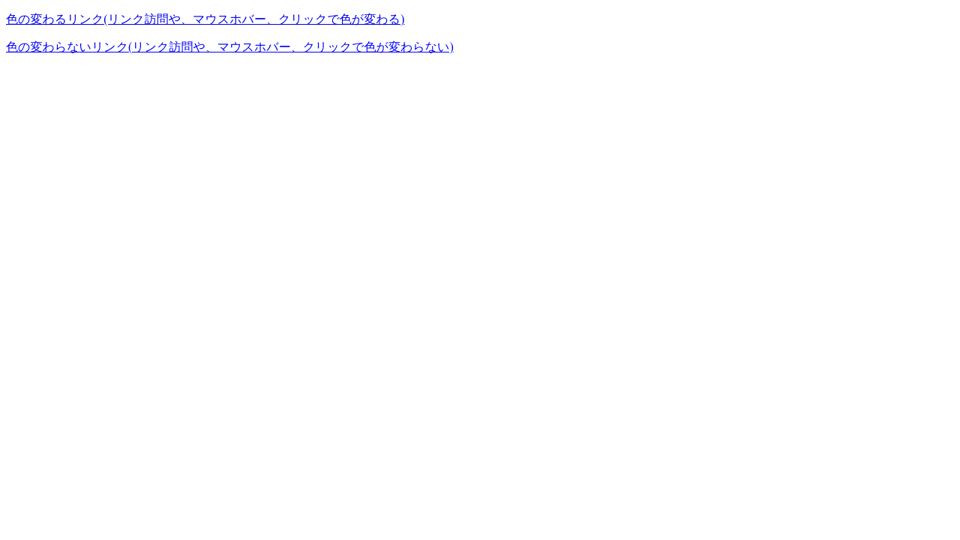
· リンク文字色は青色推奨、HTMLのデフォルト色でも良い、CSSで下線を消しても色は変えない方がいい ブログ運営初心者にも分かりやすいようにリンクの文字色を変更する方法や理由を解説する。 ブログでデザインに凝りたいというのでなければ、リンク文字色は青色にしておく方がいいよ。 どの青色がいいのか?リンクの色を変える 今回はリンクの色の変え方です。 スタイルシートの代表的な機能だけど、使い方はちょっと複雑かも。 やり方 順番も大切で、aalink,avisited,ahover,aactibeの順で書かないとうまく反応しません。 例えば avisitedをahoverの後ろに書くと訪問済みのリンクはマウスを載せてもタグ で全体のリンク色を変えれます。 色の見本や詳しい説明は 色見本 をご覧下さい。
Internet Explorer 11 で一度見たリンクの色が変わらないようにする手順 ※Windows 7、Windows 81、Windows 10 で 共通の操作になります。 ここでは Windows 10 の画像で説明します。 スタート をクリックします。 「 スタート 」 画面が表示されます。 すべての · htmlでは、背景色を設定しない初期の背景は、真っ白。真っ白な背景を変更したほうがいいのは、主にデザイン面でのメリットがあるからです。例えば、こんな時に変更するとよいでしょう。 背景色を指定したほうがよいのはこんな場合! 1文字色を指定しているとき コンテンツや写真 · htmlでリンクを設定する意味 たとえばこのようなクリックできるテキストをリンクといいます。 インターネット上のhtmlサイトでは、メニュー画面からリンクをどんどんたどっていって、他のページへ移動します。リンクは、サイトを見に来てくれた人が必要な情報にたどり着くための、



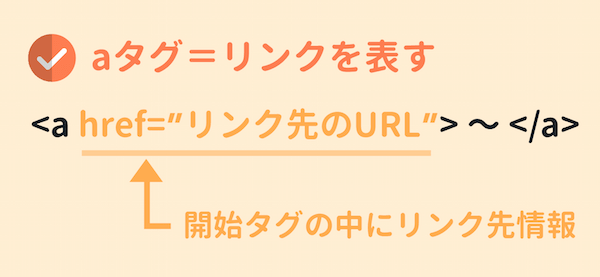
Htmlのリンク Aタグ の書き方を初心者向けに解説



Cssでリンクの下線を消す 色を変える 消えないときの解決法も Webサイト制作の相談室
先ほどの例で言えば、「目次」も「目次に戻る」も両方とも文字色が変わってしまいます。 「目次に戻る」はリンクなので、色が変わっても良いのですが、目次の方は色を変えたくない場合はCSS上で次のように記述すると、a name のみピンポイントで指定0121 · うまく効かないときの8つのチェックリスト CSSでリンクの下線の色を変える方法 CSSを使えばリンクの下線の色を変えることも可能です。 先ほどtextdecorationについて解説しましたが、その中の textdecorationcolor の設定によって下線の色を指定できます。 · リンク色を変更するCSSの書き方 リンクの文字色を変更する時はCSSのcolorプロパティを使用します。 リンク色を変更するサンプルです テキストリンクの文字色を 青色(blue) にしてみました。 また、テキストリンクと言っても、状態によって下の4つに分類することができます。



アメブロ記事内のリンクの文字色を変えるには 既存のデザインの場合 パソコンが好きになるブログ 表技 裏技 便利技伝授


マウスが乗ったら色を変える ウェブ制作チュートリアル
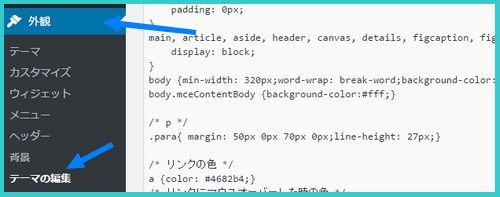
見出しの色を変えられない原因 この見出しの背景色をcssで変更しようと思って、stylecssに CSS 1 2 3content h2 {backgroundcolor #aaa;} みたいに書いても、残念ながら色は変わりません。 何故かと言うと、メインカラーをh2の背景色にする為のcssが headタグ内 に出力されていて、stylecssのよリンクの文字の色 私は「ホームページビルダー14」を使ってhp作成をしております。(勉強中です) 作成したスタイルシートの文字に、リンクを設定すると文字の色が変わり、 その際、ビルダーの方で設定をして文字の色を希望の色に設定します。(希望の色は白です) するとスタイルシート以外の文字に設定しているリンクの字が見えなくなります。 アドバイスを←青色 } avisited { /*アクセスしたことのあるリンク*/ color#6600FF;



ほんっとにはじめてのhtml5とcss3 11 2 リンクの文字の色を変えよう Css使用



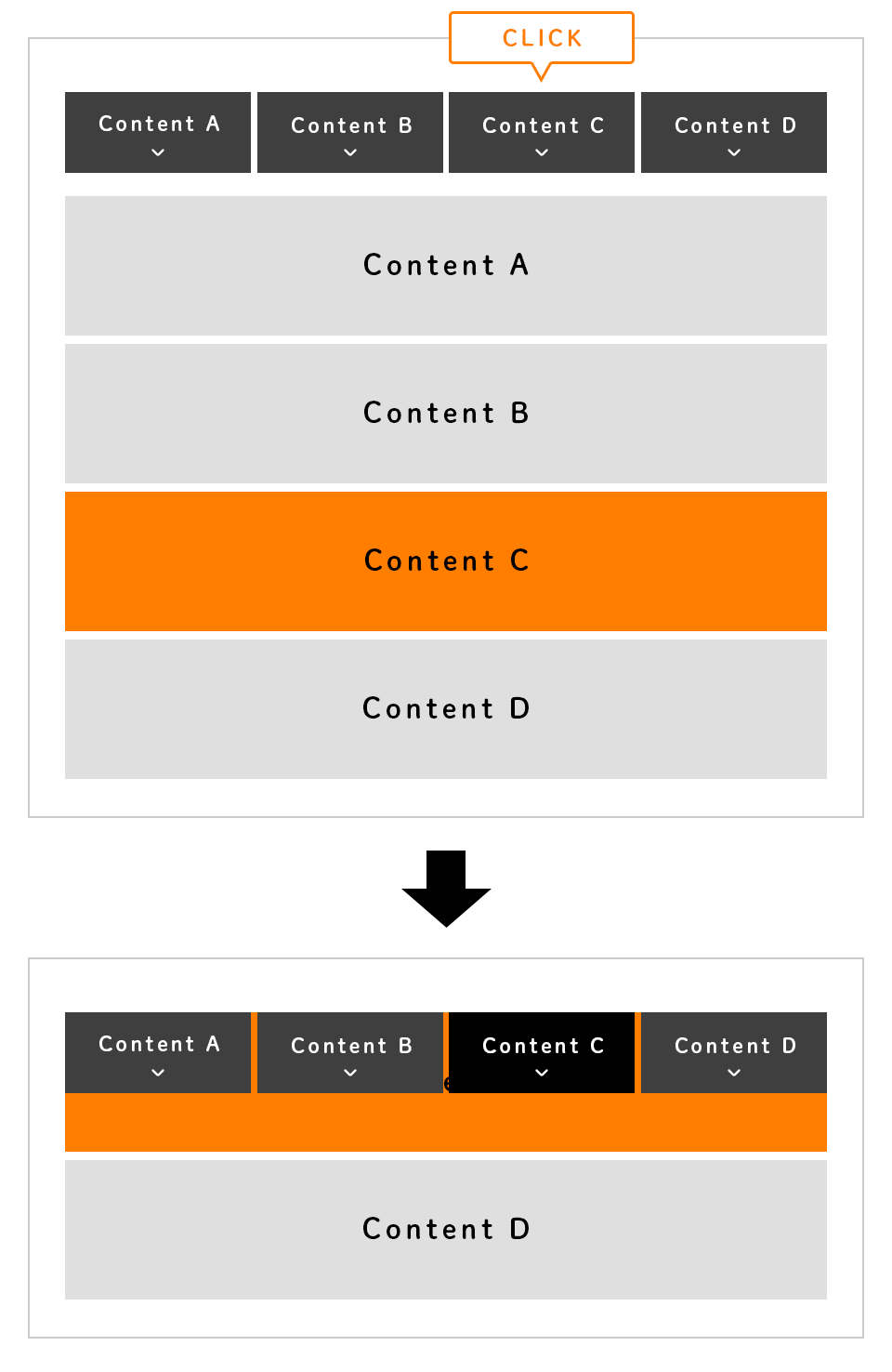
テーブルの行やセルにマウスカーソルが乗っているときにスタイルを変える Graycode Html Css
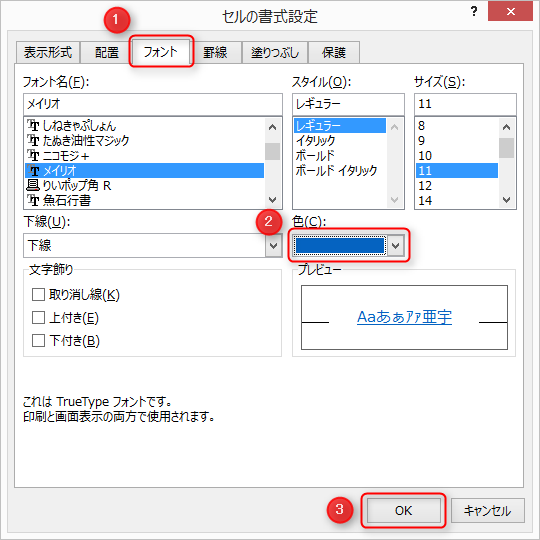
リンク画像の背景色を一瞬で変更する方法 ホームページ作成 All About 今回は、次のようなリンクを作成してみましょう! 画像の上にマウスを乗せてみて下さい。 画像の色が変化します。 これは、スタイルシートだけで実現しています。 JavaScriptなどは選択リンク (K):クリックして選択した時の文字の色の設定 ※スタイルシートで文字色が設定されている場合「 S 」マークがつきます。 この場合の色変更は、「S」マークをクリックします。 前景色の ボタンを ① クリックし、 ② 変更したい色を選択、 ③ 「OK」をクリックします。 102 リンクの文字色を一部変更 変更したい文字を選択します。 右クリックリンクの文字色を変更する方法 デフォルトの状態では、過去にアクセスしたページと、まだアクセスしていないページへのリンクの表示が異なります。これはブラウザの履歴を参照して色分けされます。 HOME ベイカーストリート MBSupport's Diary 05年 3月 21日 ホームページの作り方 ホーム



すべてのカタログ ベストオブ Css リンク 色 変えない



A Name の色を変えないcssの書き方 Anote
CSSで制御します。 ~間に挿入してください タグ内に書くのならリンクの下線を消す リンクの文字色を変更する リンク文字を大きくする まずはリンクの下線を消してみましょう!最近のサイトはリンクに下線あんまりないですよね。 textdecorationで下線を消すことができます。 また、文字色を少し変えてみましょう。対処法 安直に考えると a タグに直接色を指定してデフォルト色を上書きしちゃいがちです 確かにこれでも解決します h1 a { color red;



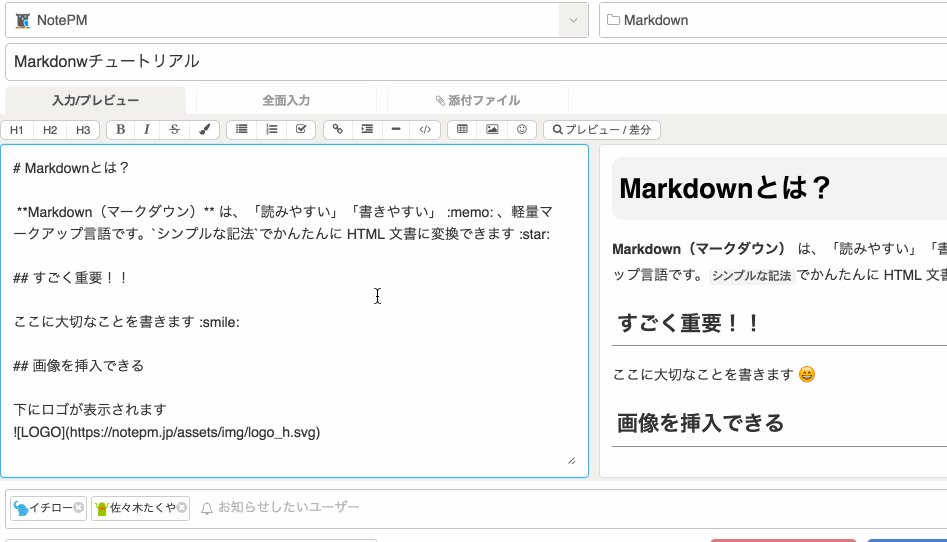
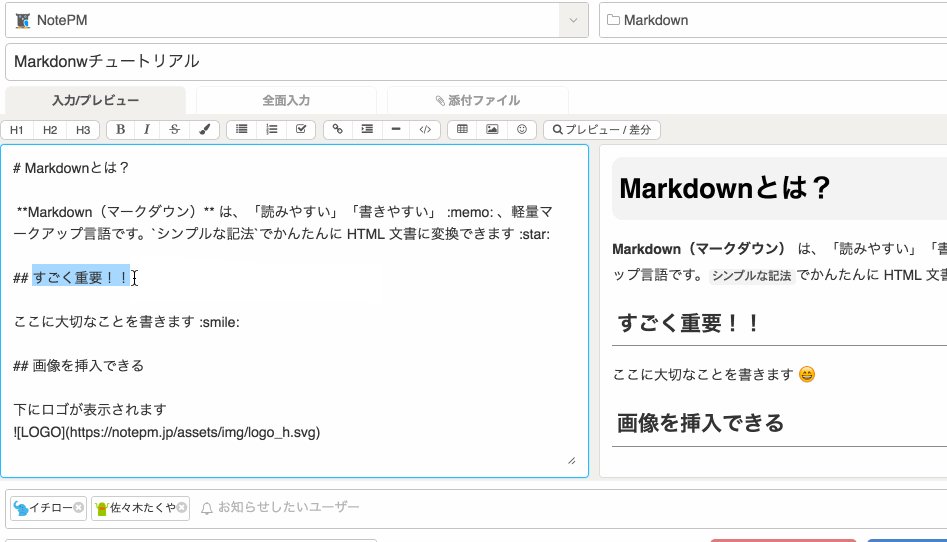
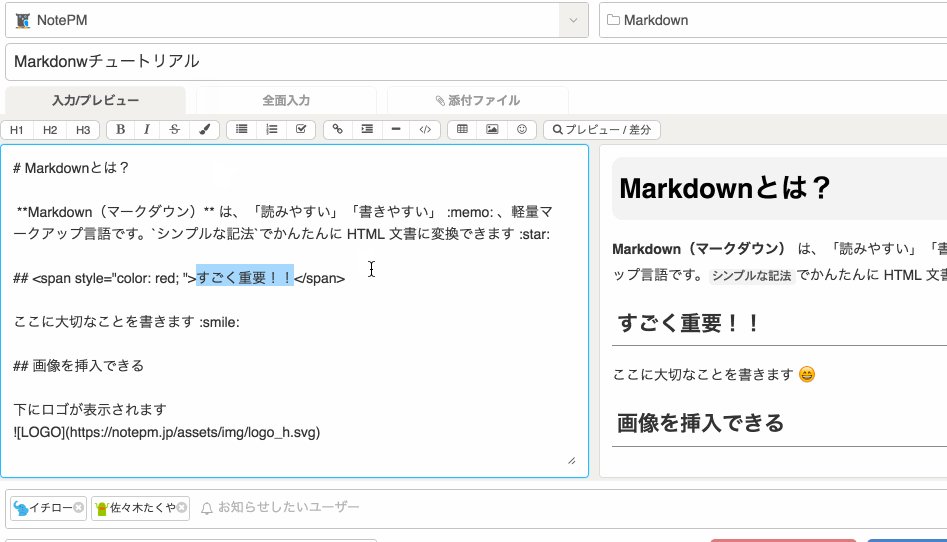
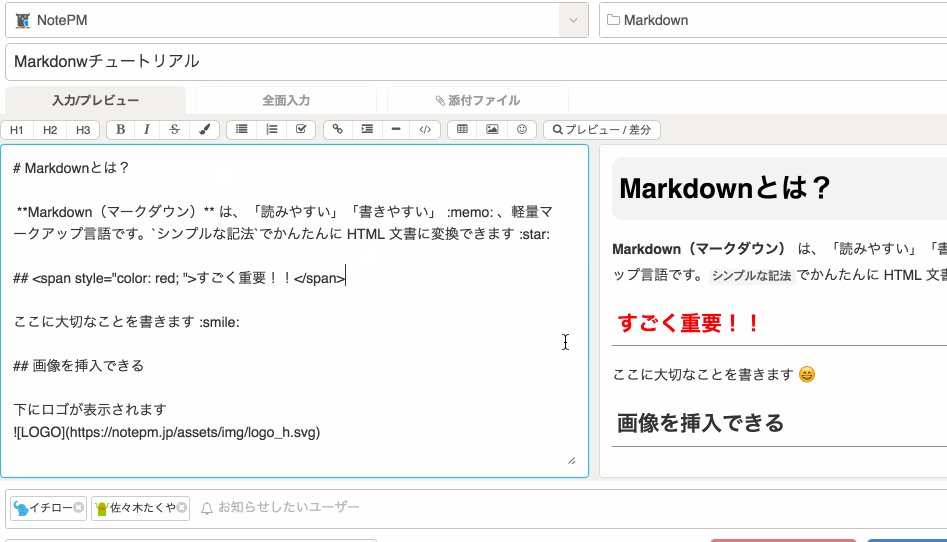
リリース Markdownでテキストカラー 文字色 をかんたんに変更できる機能 Notepm



ieで訪問済みリンクの色が変わらない場合 キコママのブログ
· この記事では「 HTML入門文字の色を変えるfontタグの使い方と色の指定方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。これらの要素・属性はスタイルシートで代価することが推奨されています。 body 要素の属性でリンクしている文字の色を変更 body 要素内に、link 属性・alink 属性・vlink 属性を加える事で、リンクしている文字の色を変えることができます。Html 無効 リンク 色 変えない css 訪れたリンクの色を、訪問していないリンクの色が何であっても (通常の質問ではない)設定します。 (7) 私はa:visited CSSを通常のaに設定されている色に設定する必要があります。 私がブラウザーに伝えることができるの



Wordpress 訪問済みのリンク色を変えない 岐阜 Web開発 オフィス後藤



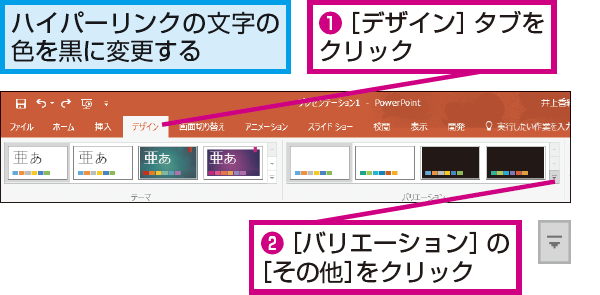
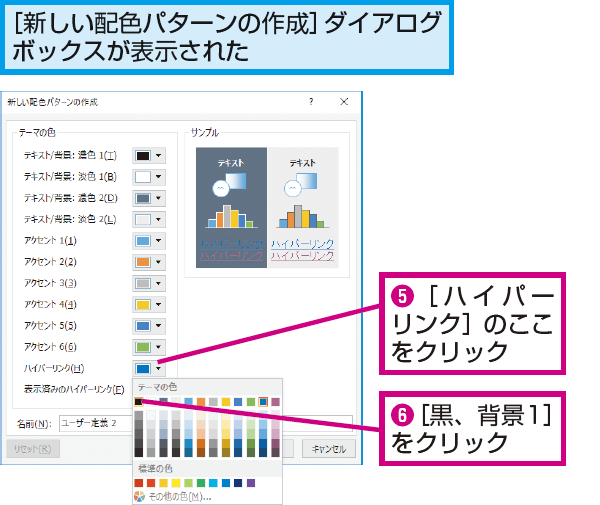
Powerpointでハイパーリンクの色を変更する方法 できるネット
リンクを張った文字の色を変えない方法 ホームページ・ビルダー8でのホームページをを作成しようと取り組んでいます。 メニューのページに項目を書き入れトップページとしています。 そのトップページから他のページ(項目)にリンクを張った時、リンク元のメニューページの項目のフォントの色が青色に変わります。 元のフョントの色を変色させない方法がこの方法を使えば リンクの色は変えられますが クリック後のリンクの色が 無効になってしまいますので ご注意ください まず 普通に font colorで設定する方法です これが一番簡単で なじみやすいかもしれませんね です では リンクのページは私のHPのトップページで リンク色を 緑色() でHTML タグページ :リンクボタンを作る HTML タグページ :ページの背景色と文字色を指定する Utilety Page (参考) :「カラーネーム と カラーコード」へ Utilety Page (参考) :「疑似クラスの指定


ハイパーリンクの色を変わらないようにしたい Powerpoint13基本講座



イメージカタログ 最高 リンク 文字色 変えない
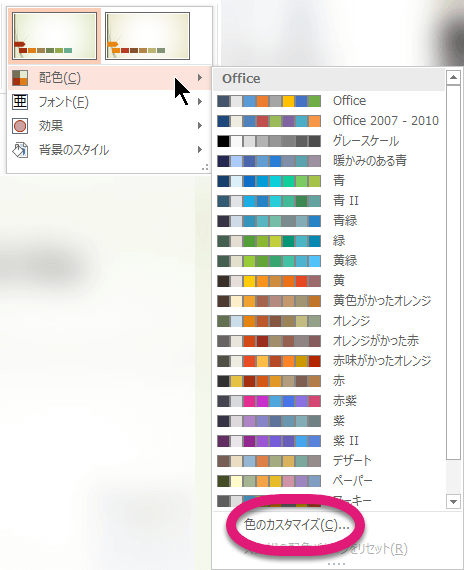
· HTML CSS More than 1 year has passed since last update Q 深く考えたことないけどなんでフォントカラーを全体に指定してもaタグの中は変わらないの? なんかもう経験として知ってたからスルーしまくってたこの疑問。 あえて切り込んで調べてみることにしました! 暇だからじゃないよ。 A 各ブラウザ勝手にリンク色が赤に変わっちゃうみたいなテーマもありますね。 赤とか黄色のリンクってあまりみないし、変な誤解とかも与えるかもしれません。 そこでWordPressでリンク色をカスタマイズする手順を紹介 ! 次の手順を試せば、数分もかからずリンクを · この記事では「 html入門文字や背景の色を変える方法をマスターしよう! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。


リンクの文字色が変わらない方法 Htmlのタグを教えてく Yahoo 知恵袋



Seesaaブログ リンクテキストの色を青色に変える いつまでたってもスキルが身につかないオッサンのパソコン備忘録
Css 訪問済み html リンク 色 変えない ボタンと同じ高さのボタンのようにアンカータグをスタイルするにはどうすればよいですか?ここでは一度見たリンクの色が変わらないようにする設定方法について説明します。 注意 表示するホームページによっては、下記手順を実行しても設定が反映されない場合がございます。 これはページ内部に色を変えるように指定されているためです。目的 リンクや訪問済みのリンクの色が標準ではないので標準の色に準拠するよう変更する。 解説 ソネットブログはデフォルトのままだとブログデザインに合わせたリンク色になっています。 そ



リンク文字色は青色推奨 Htmlのデフォルト色でも良い Cssで下線を消しても色は変えない方がいい はぴらき合理化幻想



Pixivのキャプションについて リンクや色のつけ方などまとめ でざいま


ハイパーリンクの色を変わらないようにしたい Powerpoint13基本講座



Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン


画像の枠線の色を変える 画像にリンクを貼ったときの枠線の色を変える Pc Bibo 6



ハイパーリンクの色が変わらないのはなぜでしょうか Okwave



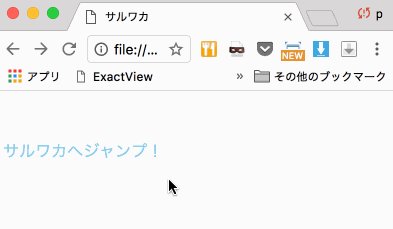
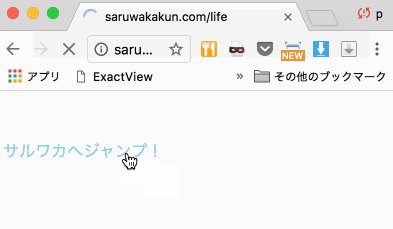
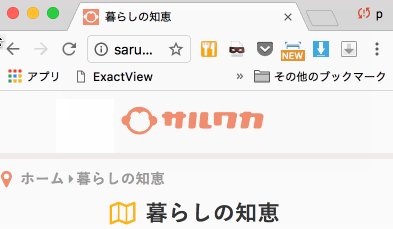
Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ


リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



Htmlのリンク Aタグ の書き方を初心者向けに解説



メッセージ形式を Html 形式またはテキスト形式に変更する Livestyle サポートサイト



ヘッダーとフッターのhtml固定方法とデザインまとめ Seoラボ



Css Jquery 固定ヘッダー時アンカーリンク の位置を調整する方法 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社



Twitter リンク色 背景色を簡単に変更しよう ブログ 副業 在宅ワーク 副業 在宅



アンダーラインと可読性 リンクをどのようにデザインするか Ux Milk



訪問済みハイパーリンクの文字色をデフォルトから変更するcss設定 はぴらき合理化幻想



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus



Css Aタグのフォントカラーが変わらない謎 初心に返ろう Qiita



初心者向け Htmlで背景色を設定する簡単な方法 Codecampus


Hyperlink関数の使い方 Excel関数



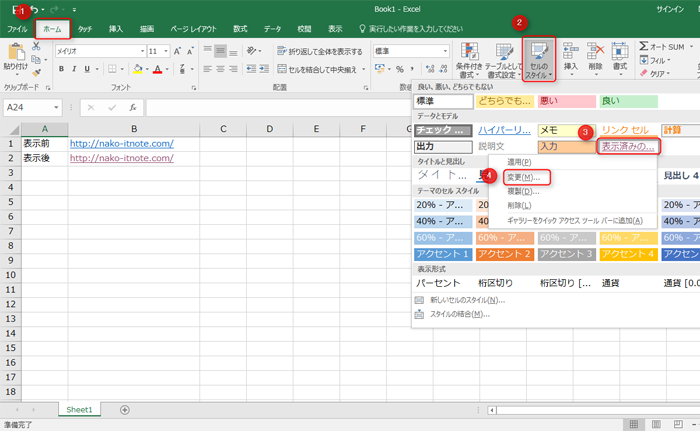
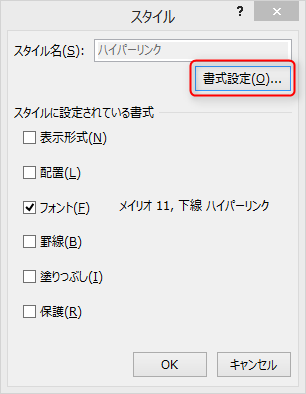
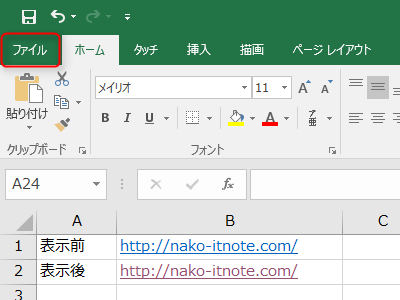
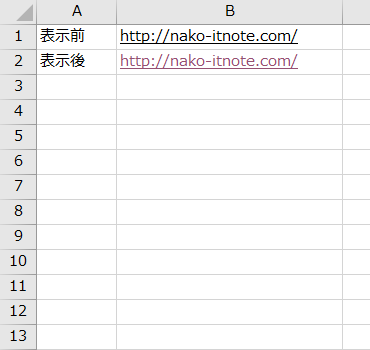
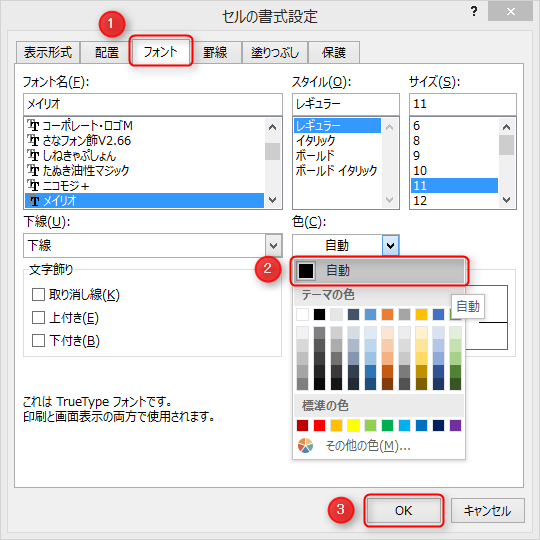
Excelのハイパーリンクの色を変えない方法 Nakoのitノート



セルごとに横幅をサイズ指定する Htmlタグ一覧 Htmlタグボード



Htmlのリンク Aタグ の書き方を初心者向けに解説



返信リンクの自動設定元を 相手の名前 に変える Heart On My Sleeve



アメブロのリンクを太字 下線消す 色をカスタマイズする方法 アメブロをカスタマイズする時に見るブログ


Wordのドキュメント内リンクについてwordでドキュメント内のリンク Yahoo 知恵袋



Htmlのリンク Aタグ の書き方を初心者向けに解説



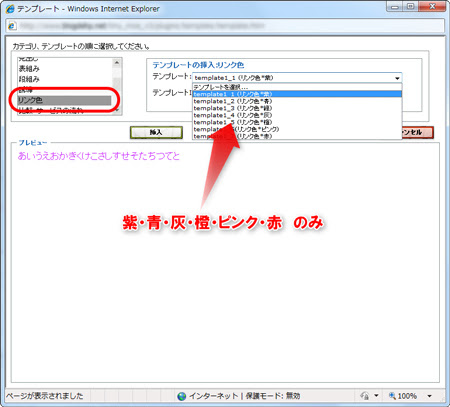
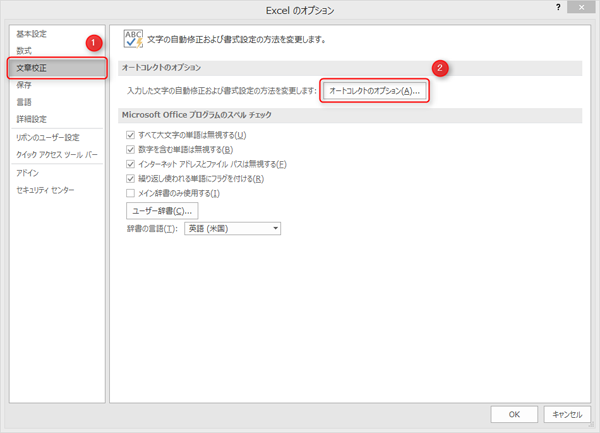
Urlをハイパーリンクに変えないで 基本文書作成 編集編 2 日経クロステック Xtech



Cssのリンクの色を変えない方法を現役エンジニアが解説 初心者向け Techacademyマガジン



リンク文字色は青色推奨 Htmlのデフォルト色でも良い Cssで下線を消しても色は変えない方がいい はぴらき合理化幻想



リンク文字色は青色推奨 Htmlのデフォルト色でも良い Cssで下線を消しても色は変えない方がいい はぴらき合理化幻想



コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



Rails リンクを作成する Qiita


Hyperlink関数の使い方 Excel関数



Cssで訪問済みやホバー時のリンク色を変えるテクニックまとめ Pisukecode Web開発まとめ



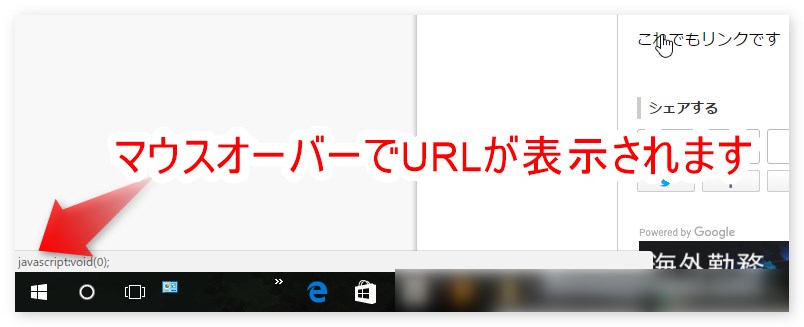
リンクに飛べるのをわかりやすくする方法 Qiita



リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



イメージカタログ 最高 リンク 文字色 変えない



Excelのハイパーリンクの色を変えない方法 Nakoのitノート


Internet Explorer で一度見たリンクの色が変わらないようにする方法 ドスパラ サポートfaq よくあるご質問 お客様の 困った や 知りたい にお応えします



イメージカタログ 最高 リンク 文字色 変えない


リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



イメージカタログ 最高 リンク 文字色 変えない



プレゼンテーション全体でハイパーリンクのテキストの色を変更する Office サポート



Powerpointでハイパーリンクの色を変更する方法 できるネット



Excelのハイパーリンクの色を変えない方法 Nakoのitノート



Html Cssで下線 アンダーライン 3分でわかるテキスト際立たせテクニック Seoラボ



Cssでリンクの下線を消す 色を変える 消えないときの解決法も Webサイト制作の相談室


リンクの文字色が変わらない方法 Htmlのタグを教えてく Yahoo 知恵袋



リンク文字色は青色推奨 Htmlのデフォルト色でも良い Cssで下線を消しても色は変えない方がいい はぴらき合理化幻想



イメージカタログ 最高 リンク 文字色 変えない



Css リンクの色設定 一括指定



イメージカタログ 最高 リンク 文字色 変えない



イメージカタログ 最高 リンク 文字色 変えない



ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday


Chromeで訪問済みのリンクの色が変わらない件 14 すてぃんきー君の日記



Htmlのリンク Aタグ の書き方を初心者向けに解説


文字の色を変えたい リンク部分



インラインsvgを使えば画像の色変更をcssから楽にできる Hpcode えいちぴーこーど



ヘアーカラー 美容師のリアル雑談 Interior Lab Log



Cssで訪問済みやホバー時のリンク色を変えるテクニックまとめ Pisukecode Web開発まとめ


リンクの文字色が変わらない方法 Htmlのタグを教えてく Yahoo 知恵袋



Htmlのリンク Aタグ の書き方を初心者向けに解説


Wordのドキュメント内リンクについてwordでドキュメント内のリンク Yahoo 知恵袋



富士通q A Internet Explorer ホームページのリンクの色を変えないようにする方法を教えてください Fmvサポート 富士通パソコン



Htmlのリンク Aタグ の書き方を初心者向けに解説



イメージカタログ 最高 リンク 文字色 変えない


リンクの文字色が変わらない方法 Htmlのタグを教えてく Yahoo 知恵袋


リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker



Powerpointでハイパーリンクの色を変更する方法 できるネット



トップイメージカタログ 最新 Css リンク 色 変えない



イメージカタログ 最高 リンク 文字色 変えない


Cssのリンクの色を変えない方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus


Hyperlink関数の使い方 Excel関数


リンクの文字色が変わらない方法 Htmlのタグを教えてく Yahoo 知恵袋


文字の色を変えたい リンク部分



A Name の色を変えないcssの書き方 Anote


文字の色を変えたい リンク部分


文字の色を変えたい リンク部分


文字の色を変えたい リンク部分



Html Onclick属性でクリック時の処理を指定する方法を解説 ポテパンスタイル



シーサーブログのリンクの色を変える方法 アフィリエイト無双



Htmlのリンク Aタグ の書き方を初心者向けに解説



Htmlのリンク Aタグ の書き方を初心者向けに解説


コメント
コメントを投稿